こんにちは、土木公務員ブロガーのカミノです。
私のブログは、どうしてもデザインが稚拙なんですよね…。特にトップメニューが寂しいなぁと悩んでおりました。
色々調べたところ、『Font Awesome』を使えば絵文字のような“アイコン”を表示させることができるそうな!
ここでは、Font Awesomeの設定方法と使い方をご紹介します。

私が使っているWordPressのテーマ『Cocoon』での設定方法を説明します。なお、他テーマでもFont Awesomeは使えるはずです。
Font Awesomeとは?
Font Awesome(フォント・オウサム)とは、Webサイトでアイコンを表示させるWebサービスです。
イメージ要素をダウンロードすることなく、タグを張り付けるだけで様々なアイコンを表示させることができます。
アイコンってどんなものかというと、例えば、 みたいなものです。可愛くて見てるだけで楽しいですよね!
通常のWebサイトでは下準備が必要なのですが、Cocoonでは最初から使うことができます。

基本的に無料で使えますよ。
設定方法
Font Awesomeには色々バージョンがありまして、Cocoonでは「Font Awesome 4」と「Font Awesome 5」を使うことができます。
初期設定では「Font Awesome 4」が選ばれていますが、個人的には「Font Awesome 5」のほうが種類が豊富でオススメです。4でも十分ですけどね(;´・ω・)
バージョンを選ぶ
ではFont Awesome 5の設定方法を見ていきましょう。
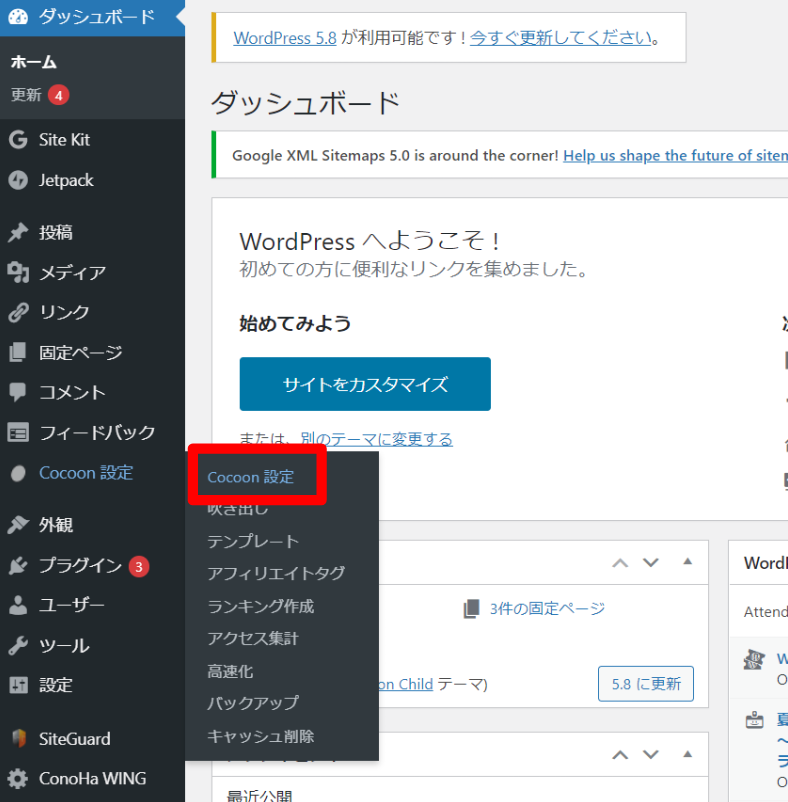
まずは、ダッシュボードから「Cocoon設定」を選択します。

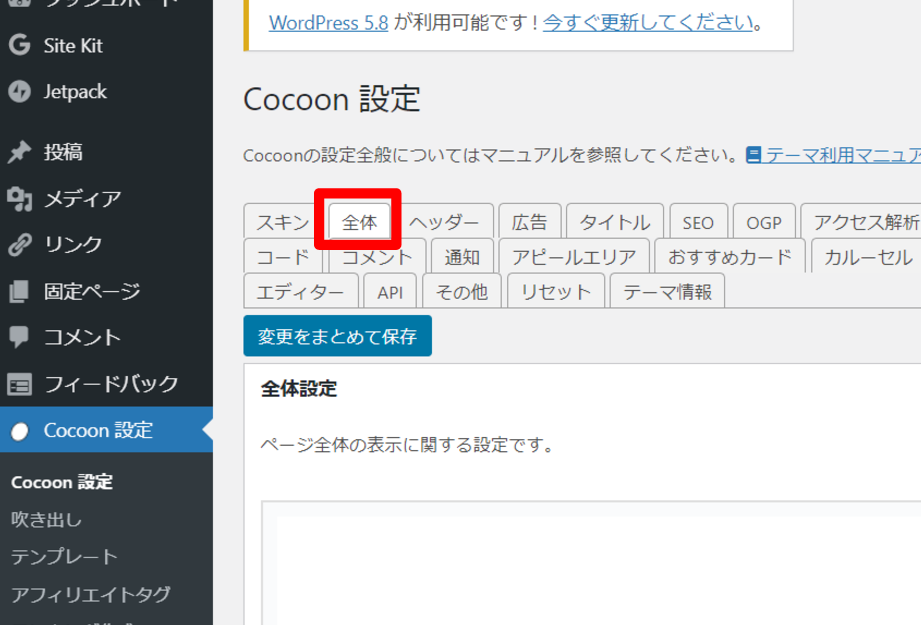
タブから「全体」を選択します。

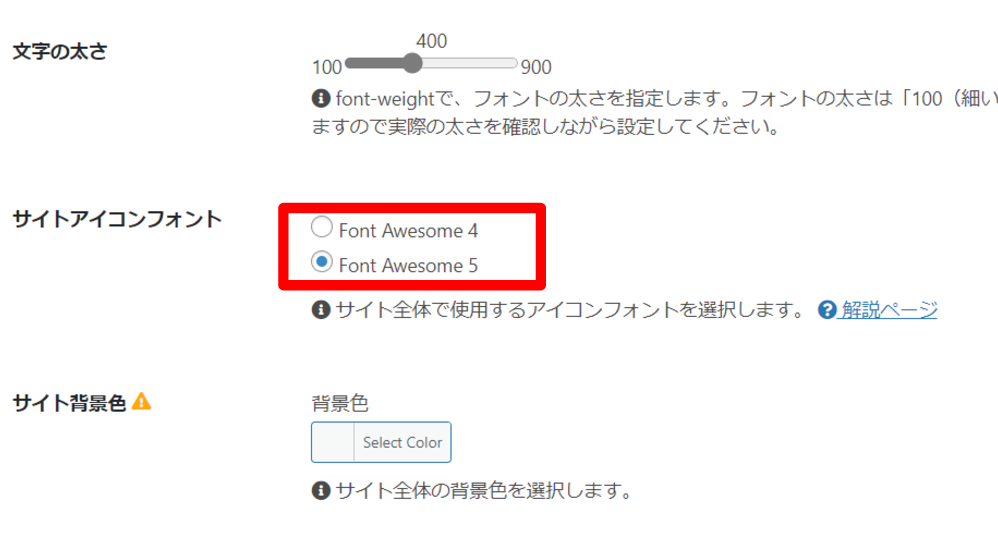
「サイトアイコンフォント」の項目で、「Font Awesome 5」を選びます。

保存したら、これでCocoonの設定は終わりです。
使い方
使い方もそれほど難しくはありません。
2つのステップで使えるようになります。
1.使いたいアイコンを選ぶ
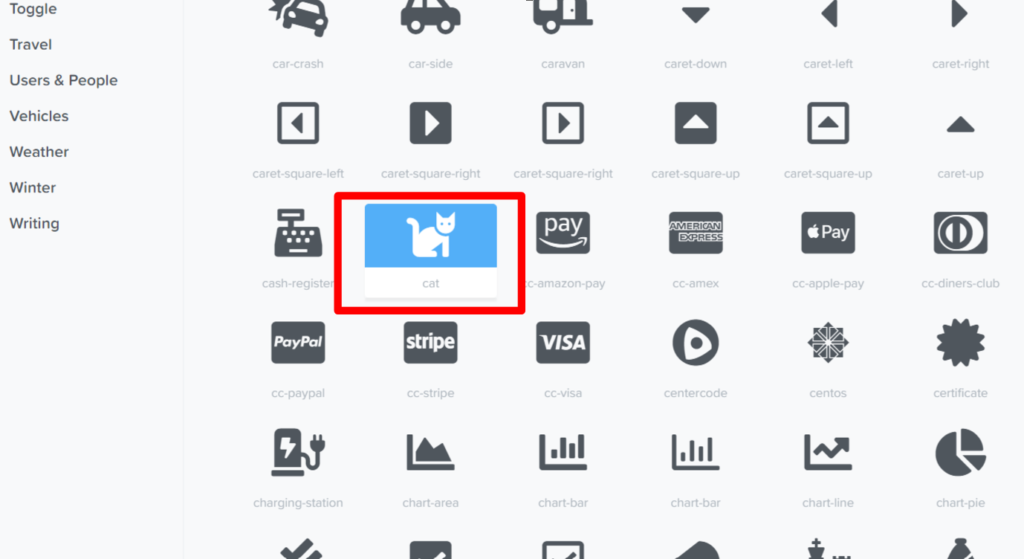
まず、使いたいアイコンをFont Awesomeのサイトから選んでみましょう。
アイコン一覧の中から使いたいアイコンを選ぶと、

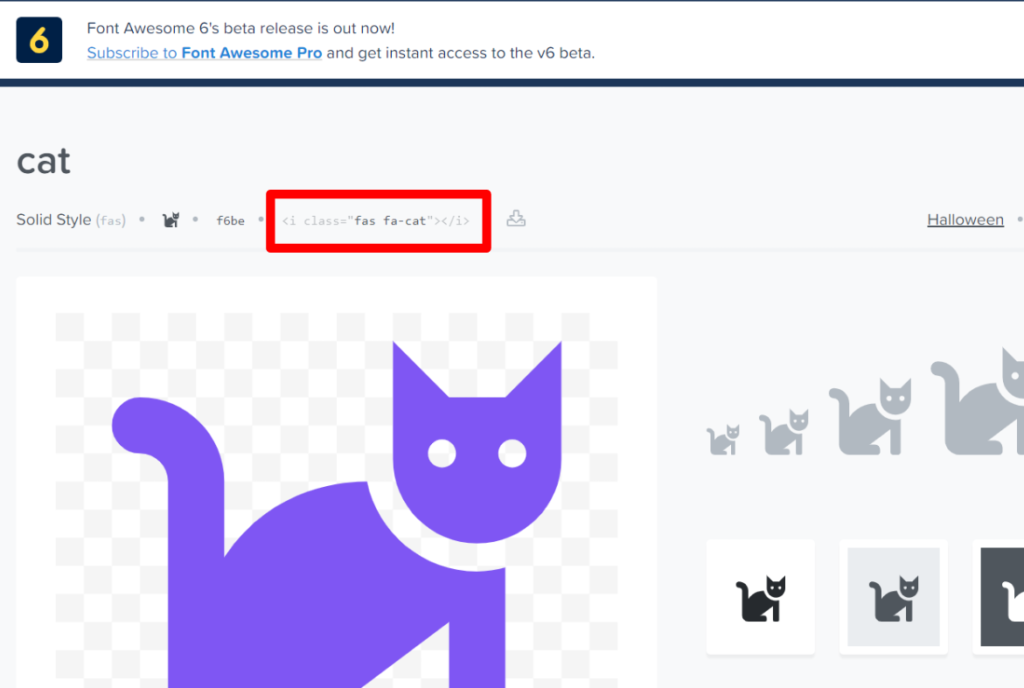
詳細ページの上のほうに次のようなHTMLコードが表示されます。
<i class="fas fa-cat"></i>この部分をコピーします。ありがたいことに左クリックだけでコピーができますよね。

2-1.本文中にアイコンを入れる
次に、さきほど決めたアイコンを本文中に入れてみましょう。
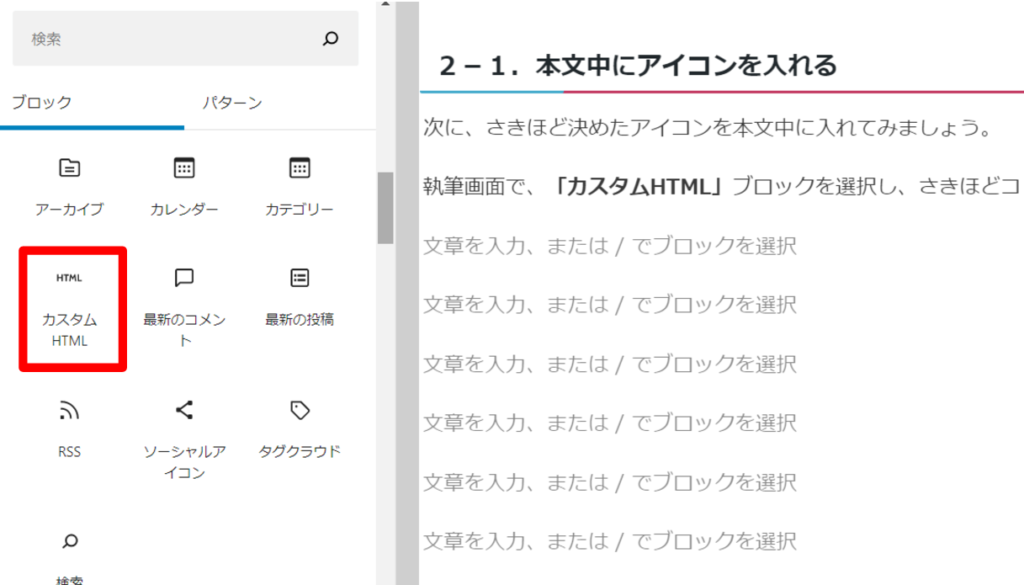
執筆画面で、「カスタムHTML」ブロックを選択し、さきほどコピーしたタグを貼り付けます。

たったのコレだけで本文中にアイコンが表示されるようになります。
執筆画面では表示されませんが、プレビューではちゃんと表示されていることが確認できますよ!
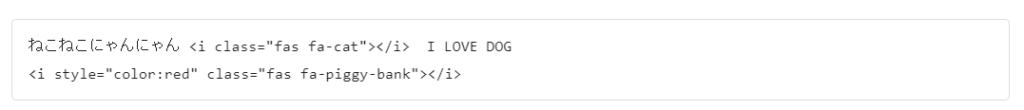
このように入力すると、

↓↓このように表示されます。
ねこねこにゃんにゃん I LOVE DOG2-2.メニュー項目にアイコンを入れる
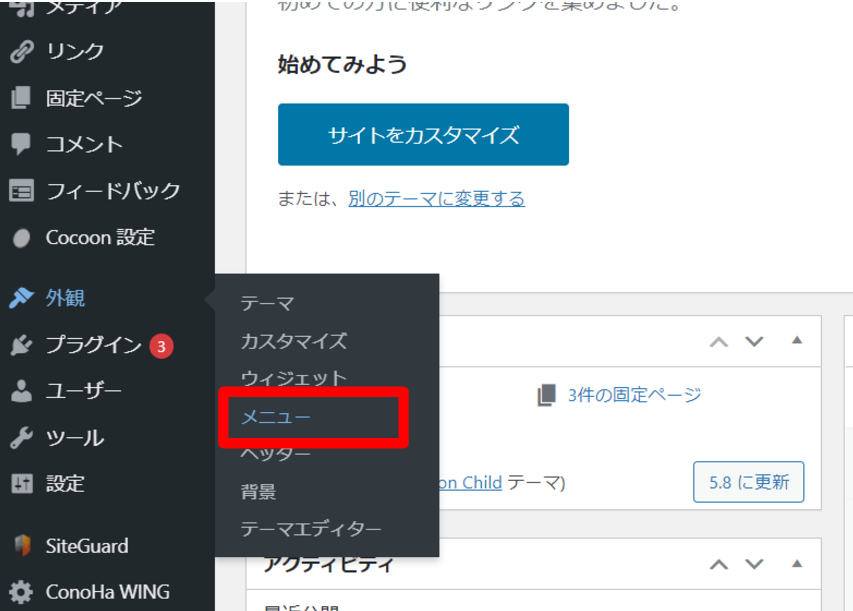
本文中以外の「メニュー」で使いたい場合は、ダッシュボードの「外観」から「メニュー」を選択します。

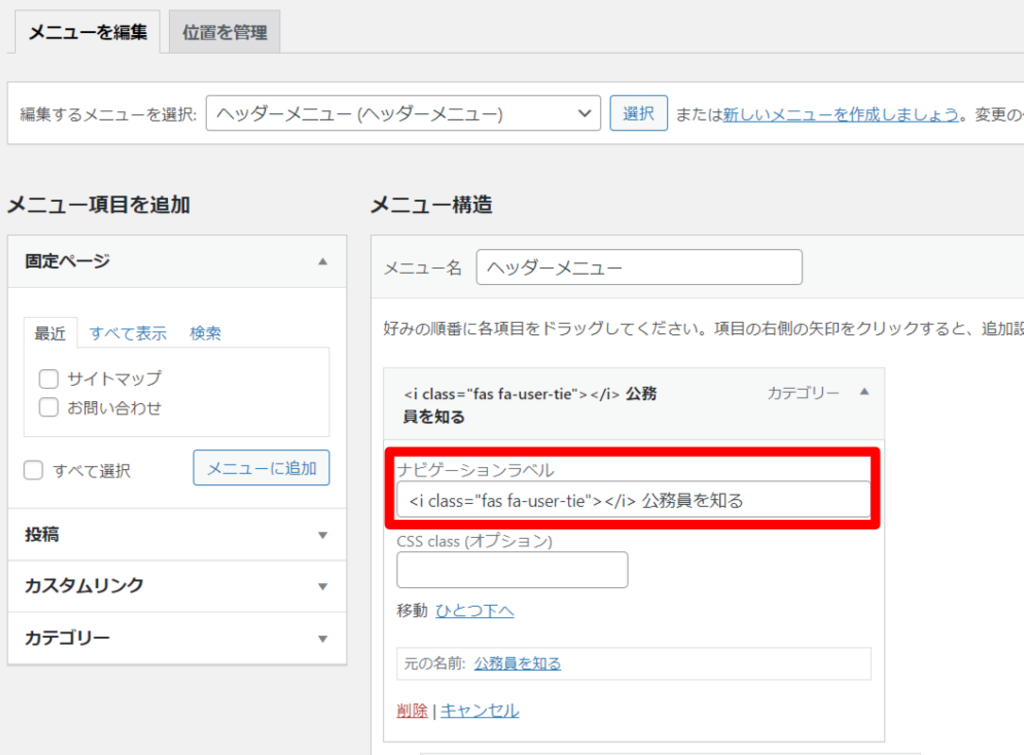
アイコンを表示させたいメニューを選んで、各項目の「ナビゲーションラベル」にコピーしたタグを直接貼り付けます。

これでメニューにアイコンを表示させることができました!
スマホから見るとこんな感じ٩(ˊᗜˋ*)و


アイコンの後ろに半角スペースを1つ置くとバランスが良いようです。
基本的な使い方は以上になります。
※Cocoonの公式ブログでは、CSSクラスを表示させて、CSSクラスにfa-catの部分だけ書くように説明されていますが、うまくいきませんでした。今回ご紹介している方法のほうが簡単でわかりやすいかと思います。
応用編
Font Awesomeの応用編ということで、普通にアイコン表示させるだけでなく、大きさを変えたり色を変えたりする方法をご紹介します。
アイコンのサイズ変更
さきほどのHTMLタグに次のようなサイズクラスを指定すると、アイコンのサイズを変更できます。
0.75倍から10倍まで可能です。
fa-xs(0.75倍)
fa-sm(0.875倍)
fa-lg (約1.33倍)
fa-2x (2倍)
fa-3x (3倍)
・
・
・
fa-10x(10倍)例えば、次のように書くと、
<i class=”fas fa-cat fa-xs”></i>
<i class=”fas fa-cat”></i>
<i class=”fas fa-cat fa-3x”></i>
<i class=”fas fa-cat fa-6x”></i>
このように表示されます。
アイコンの色の変更
また、アイコンの色を変更することもできます。
次のようにStyle属性で色を指定します。
色の名前、カラーコード、どちらでも大丈夫みたいです。
色を指定すると、
<i style=”color:red” class=”fas fa-cat”></i>
<i style=”color:PeachPuff” class=”fas fa-cat”></i>
<i style=”color:#EE82EE” class=”fas fa-cat”></i>
<i style=”color:#FFFF00″ class=”fas fa-cat”></i>
このように表示されます。
おわりに
ということで、Font Awesomeの設定方法と使い方について解説しました。
応用の仕方も沢山あるんですが、これ以上は通常のWeb利用なら必要ないかなと思います。
Webサイトが寂しいときはアイコンをワンポイント入れてあげるとデザイン性がグッと上がりますね(*’ω’*)
Font Awesomeを使いこなしてオシャレなWebサイトを作りましょー。
では、今日はこのあたりで。
またぬん (*’ω’*)ノ

コメント